
Quiero rendir un homenaje a quien me ha acompañado con sus canciones gran parte de mi vida.






Fue así que elaboré e investigué los siguientes archivos gif:
Archivo inicial con cuatro capas de sapito saltando y texto incorporado a las capas. ( Inicialmente el texto se crea en otras capa, es así que se combinaron con las capas de los sapitos para lograr las cuatro capas .)
Total de capas: cuatro.
Se aplicó fundir con tres capas intermedias ( lo que el programa ofrece como mínimo).
Total de capas: doce.
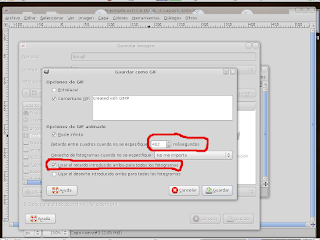
Se optimzó para gif y se guardó el archivo ( con tiempo 300ms, para poder observar más detenidamente qué ocurre con la imagen ).
El gif que se obtuvo es el siguiente.
Al archivo anterior ( Cuatro capas con sapito saltando con texto incorporado) se le agregó una capa de fondo ( solo lago, sin sapito) .
Total de capas cinco.
Se aplicó fundir con tres capas intermedias.
Total de capas: dieciséis.
Se optimzó para gif y se guardó el archivo ( con tiempo 300ms ).
El gif que se obtuvo es el siguiente.
Se trabajó SIN incorporar el texto a las capas de los sapitos, es decir NO se combinan con ellas los textos.
Archivo inicial ocho capas ( Cuatro del sapito y cuatro de los textos ).
Se aplicó fundir con tres capas intermedias.
Total de capas: veintiocho
Se optimzó para gif y se guardó el archivo ( con tiempo 300ms ).
El gif que se obtuvo es el siguiente:
Se trabaja sin incorporar el texto a las capas de los sapitos saltando y se agrega una novena capa de fondo ( lago solo, sin sapito) .
Total de capas nueve.
Se aplicó fundir con tres capas intermedias.
Total de capas: treinta y dos .
Se optimizó para gif y se guardó el archivo ( con tiempo 300ms ).
El gif que se obtuvo es el siguiente:
Al gif anterior se le han variados los ms. de las capas.
Primero se llevaron todas las capas a 100ms
Luego se abrió de nuevo el archivo con el Gimp y se buscó las capas que tuvieran escrito el texto lo más legible posible ( sólo texto) y se colocó 40ms. a todas ellas. Seguidamente se buscaron las capas donde se visualizaba el sapito lo más nítido posible ( y sin texto a la vista) y a ellas se le varió el valor a 200ms.
El archivo gif ahora se ve así:
A mi criterio es el que se ve mejor.
Pienso que si ponemos más capas intermedias seguramente el efecto de avance de la imagen se verá más lograda.
CONCLUSIÓN PERSONAL: Si deseo realizar un gif cuyo personaje deba cambiar de lugar ( avanzar, retroceder...) y en el que también se desee colocar texto, debo incorporar una capa de fondo ( sin el personaje ) para que se produzca el efecto deseado.
A partir de estos ejemplos anteriores dejo abierto unos interrogantes:
Ayudita: Para responder los interrogantes hay que bajar los archivos gif e investigar sus capas ( cerrar uno a uno los ojitos que hay en la ventana capas y observar los cambios en la ventana donde se ver la imagen) .
También es orientador desoptimizar el gif ( Filtro/Animación/ desoptimizar) e investigar de igual modo sus capas.
¡Suerte en el empeño!
Saludos a todos. Espero que este post sea útil. Y ... seguimos aprendiendo.
a) Fondo
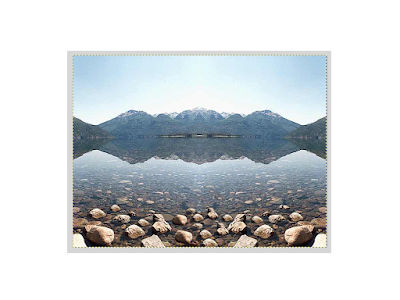
Elegí una foto ( Lago Rivadavia – Pcia de Chubut – Argentina) y la abrí en el Gimp.
Después la copié y roté en forma horizontal .
Luego coloqué las dos imágenes en una misma capa. ( una al lado de la otra) .
Como me pareció que faltaban piedritas le agregué unas. Copié algunas de las que traía la foto. Las modifiqué con las herramientas de escalado y rotación. Finalmente las pegué en diferentes lugares .

b) Incorporando los animalitos
En cuanto a las modificaciones de las imágenes del sapito ya las expliqué en el post de referencia anterior.
A la sapita le modifiqué la ubicación de los brazos. Esto lo hice seleccionando un área, copiándola, rotándola , pegándola nuevamente y borrando lo que sobra del dibujo anterior.
Los procesos que tuvieron fueron los siguientes:
Una vez que tuve animalitos por un lado fondo por otro dupliqué varias veces los fondos e incorporé las imágenes de los animalitos.
Primero hice las imágenes del sapito yendo de derecha a izquierda . Luego dupliqué el archivo y fui a imágenes/transformar/voltear horizontalmente. De esta forma el sapito haría el camino de regreso de izquierda a derecha. Para que saltara un poco en el medio de la pantalla le agregué unas imágenes de saltitos intermedios .
A esta altura el sapito iba hacia la izquierda y al regresar hacia la derecha saltaba un poco antes de llegar a la derecha de la pantalla.
Luego dupliqué todas estas imágenes creadas hasta entonces, junté todos los duplicados, los puse a continuación de los originales y les agregué a esas capas duplicadas la sapita saltando al lado del sapito.
Entonces ahora el sapito da una segunda ida y vuelta ( hacia la izquierda y regreso a la derecha) pero acompañado con la sapita.
Contado, parece sencillo, pero lleva su tiempo y a veces... enredo...
A mi parecer el sapito se ve más ágil que la sapita porque al pegarlo trabajé algunas imágenes con la herramienta de inclinación. Cuando llegué a la sapita, ya algo apurada por terminar la tarea, olvidé hacerlo también.
Después de tener todas las capas terminadas agregué algunos títulos, lo optimicé para gif pensando hacer después el archivo avi.
Como no me agradó como se veía el fondo de las imágenes ( el cielo, más precisamente), siempre el problema de los degradé optimizados. Fui a “guardar como” y guardé cada capa como archivo png. Luego puse estos archivos png en un editor de video e hice el video que ven al comienzo de esta entrada.
El video, con título lleva 1 minito y 22 segundos, pero la labor anterior lleva variooooossss minutos..., horas..., más.
¿Qué se podría mejorar del trabajo?
Se podría acercar las imágenes de los sapitos, es decir menos cielo y más personajes.
A la sapita la mandaría a hacer algo de gimnasia para que quede un poquito más ágil. Además la dieta que hizo en el Inkscape parece que fue muy rigurosa porque un poquito más gordita hubiera quedado, quizás, más simpática.
Yo, como madraza que me gusta ser, amo a estos personajes como son hoy. Espero que a ustedes les resulten agradables y simpáticos como a mí.
Saludos y seguimos ejercitando y aprendiendo.


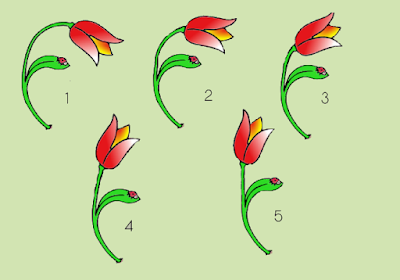
 Para ir modificándolas hice lo siguiente:
Para ir modificándolas hice lo siguiente: Para obtener los diferentes dibujos realicé procedimiento parecidos a los aplicado a la flor y que anteriormente explicara.
Para obtener los diferentes dibujos realicé procedimiento parecidos a los aplicado a la flor y que anteriormente explicara.
ca - ra - col - col - col
sa - ca - tus- cuer- nos
al - sol -sol -sol - sol
Futuramente pienso escribirlas en diferentes capas. Cuando tenga los dibujos terminados realizaré la combinación de capas con ellos.
Para hacer el color del fondo de la animación tuve en cuenta el texto. ( Oscuro al principio, para dar la idea de noche. Luego, progresivamente, más claro, para dar la idea de amanecer y de luz día finalmente) .
Es así que la hipótesis de trabajo es: Texto, fondo y movimiento del animal relacionados. Digo hipótesis porque finalmente veremos si resulta lo pensado.
Acerca del fondo he tenido algunos inconvenientes. Inicialmente trabajé con la herramienta de mezcla en diversas capas para producir un cielo degradado ( Más oscuro arriba y más claro al acercarse a la línea de horizonte ). Resulta que al “optimizar para gif” las capas, no se ve bien el degradé. Se desdibuja el efecto esperado. Desconozco la causa. ¿Será que la cantidad de capas son muchas? ¿??? Finalmente resolví hacer un cielo con colores lisos.
Aquí les dejo las pruebas que he hecho.
a) Así es la primera capa hecha para el trabajo.
b) Fondos con herramienta de mezcla ( degradado de colores ) Optimizados.
c) Fondos con herramienta de relleno. Optimizados.
Para producir el movimiento del caracol fui copiando la imagen en nuevas capa y después fui transformando diversas parte del animalito, según la necesidad ( trabajé con las herramientas selección libre,borrador,recoge color, relleno,rotación...)
En realidad serán varias la cantidad de capas que llevará el trabajo final. La propuesta está pensada en logra producir un movimiento lo más continuo posible de los personajes.
Actualmente estoy ocupándome de la flor y del hijo del caracol.
Hasta acá lo realizado. Seguimos en contacto.
 El trabajo podría utilizarse en el comienzo de la alfabetización. Serviría como disparador para dar los sonidos ca-co-cu.
El trabajo podría utilizarse en el comienzo de la alfabetización. Serviría como disparador para dar los sonidos ca-co-cu. Lo importé con el Inkscape . Luego vectoricé el mapa de bits ( Yo en lugar de decir "Gracias a Peter Selinger" digo: ¡Gracias Peter Selinger!, pues me ha resultado un excelente aporte para mi trabajo. ) y por último lo pinté haciendo uso de diversas herramientas.
Lo importé con el Inkscape . Luego vectoricé el mapa de bits ( Yo en lugar de decir "Gracias a Peter Selinger" digo: ¡Gracias Peter Selinger!, pues me ha resultado un excelente aporte para mi trabajo. ) y por último lo pinté haciendo uso de diversas herramientas.
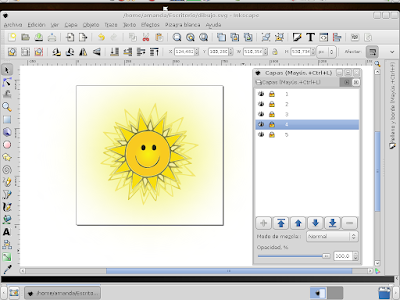
 Importé con el Inkscape la imagen inicial . Luego vectoricé el mapa de bits y finalmente la pinté.
Importé con el Inkscape la imagen inicial . Luego vectoricé el mapa de bits y finalmente la pinté. Este astro rey es el que sufrió más transformaciones.
Este astro rey es el que sufrió más transformaciones. Hasta aquí lo realizando. Espero les agrade. Seguimos comunicándonos
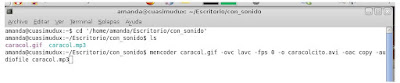
Hasta aquí lo realizando. Espero les agrade. Seguimos comunicándonos Finalmente seguí los pasos para producir el gif : fui a filtros/ animación/optimizar para gif . Luego guardé el nuevo archivo con extensión gif .
Finalmente seguí los pasos para producir el gif : fui a filtros/ animación/optimizar para gif . Luego guardé el nuevo archivo con extensión gif . Estos dos sapitos inicialmente eran así:
Estos dos sapitos inicialmente eran así: Luego les hice las siguientes transformaciones:
Luego les hice las siguientes transformaciones: Luego pensé que quedaría más linda con alguna sombra en su pancita.Es así que como se la veía contenta en el Gimp le hice el agregado allí, con la herramienta aerófago.
Luego pensé que quedaría más linda con alguna sombra en su pancita.Es así que como se la veía contenta en el Gimp le hice el agregado allí, con la herramienta aerófago. Para mejorarla volví al archivo xcf ( Les cuento que habitualmente trabajo con copias de archivos por si me equivoco mantengo lo que he hecho bien en el archivo original) y copié tantas capas de fondo como capas con payasos tenía. Las ubiqué abajo de cada payasito. Luego combiné ( Ir a capa/ combinar hacia abajo) cada payaso con su capa de fondo nuevo.
Para mejorarla volví al archivo xcf ( Les cuento que habitualmente trabajo con copias de archivos por si me equivoco mantengo lo que he hecho bien en el archivo original) y copié tantas capas de fondo como capas con payasos tenía. Las ubiqué abajo de cada payasito. Luego combiné ( Ir a capa/ combinar hacia abajo) cada payaso con su capa de fondo nuevo.

 Les muestro los trabajos en donde he usado la máscara de capa.
Les muestro los trabajos en donde he usado la máscara de capa. Los pasos que seguí fueron:
Los pasos que seguí fueron: Atención: No debemos olvidar de controlar que los colores de frente y fondo sean blanco y negro antes de comenzar la tarea.
Atención: No debemos olvidar de controlar que los colores de frente y fondo sean blanco y negro antes de comenzar la tarea.